____________________
- Project Title: Occupied Paris
- Faculty Lead: Mélanie Péron (French)
- RDDS Lead: Cassandra Hradil
- Student Leads: Cassidy Holahan (English) and Anyelina Wu (Fine Arts + Computer Science)
____________________
During this summer’s Price Lab cohort, Cassidy Holahan (PhD Candidate in the English Department) and Anyelina Wu (senior, Fine Arts + Computer Science) teamed up with project lead Mélanie Péron (senior lecturer in the French Department) to support the Occupied Paris project. Occupied Paris brings together research, oral histories, archival materials, and maps on approximately ten key figures who experienced the Nazi occupation of Paris during WWII. Through the project, Péron seeks to paint narrative and spatial pictures of what life was like for Jewish individuals who survived the Holocaust in Paris, writing:
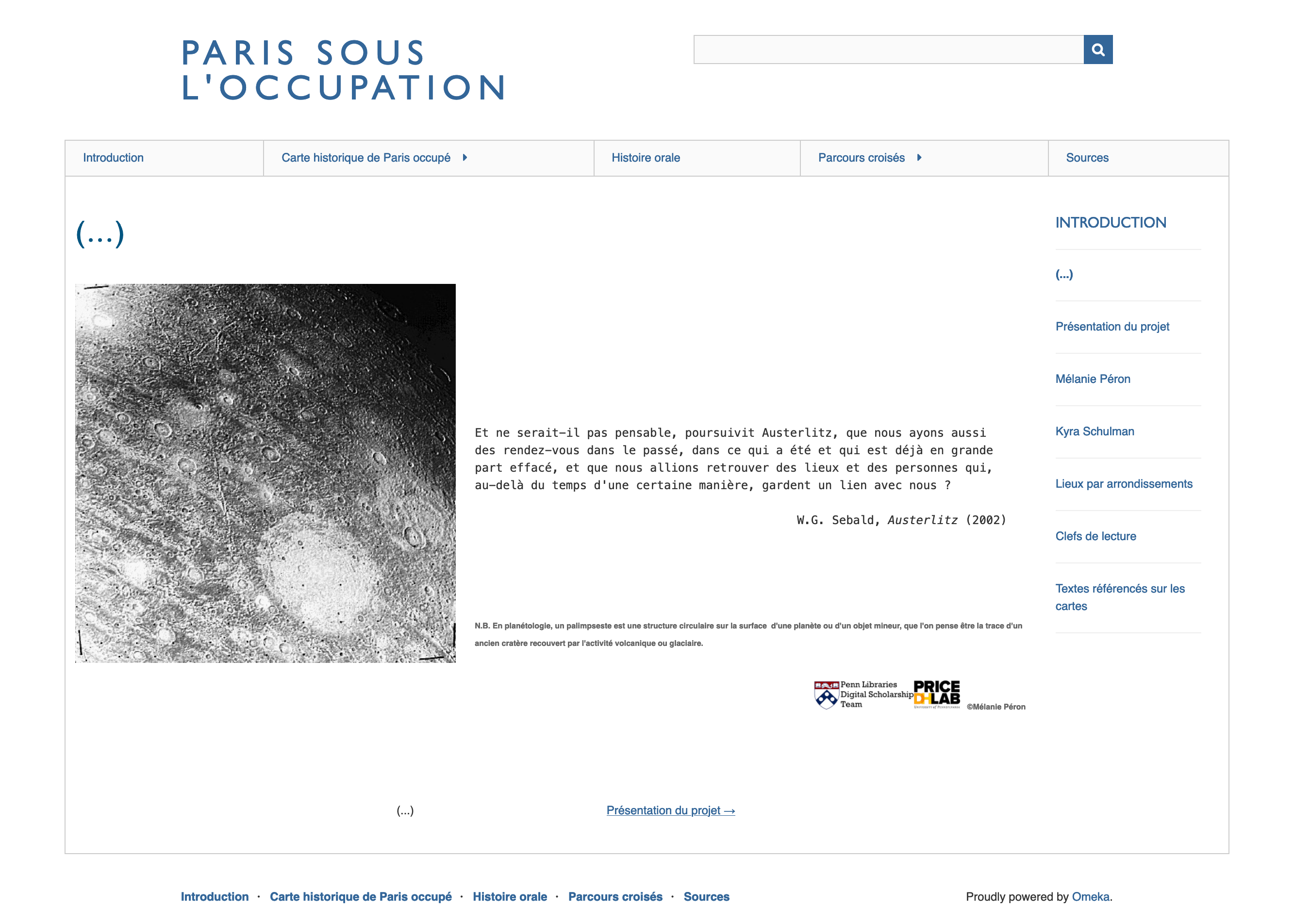
I knew I wanted to create a digital map to help my students – some of whom had never been to Paris – envision as best as possible the Paris of the time. Beyond locating the key places of the Nazi machinery and the collaborationist monster, I also wanted the map to become the space where the stories of individuals who vanished recovered their voices. (https://www.pennds.org/melanieperon/exhibits/show/introductionprojet/mperon)
The digital site project represents an extension and expansion of this basic goal, providing a space for these recovered voices to expand their stories more fully.
The goals of the project’s summer work were as follows:
- Migrating content from an Omeka class site into a new, sustainable platform
- Update site with new research and content
- Improve user experience of the project
This final goal, in particular, is connected to the project’s highlighting of individual voices: Péron wants to provide a visual design and navigation that highlights individual’s lives and stories.

The project team used design questions along the way to make sure that the planned site design was responding to the needs and strengths of the project’s narrative. What does the project most want to highlight, and why? How might we design a site navigation system that most emphasizes these elements, using them to push the user experience forward?
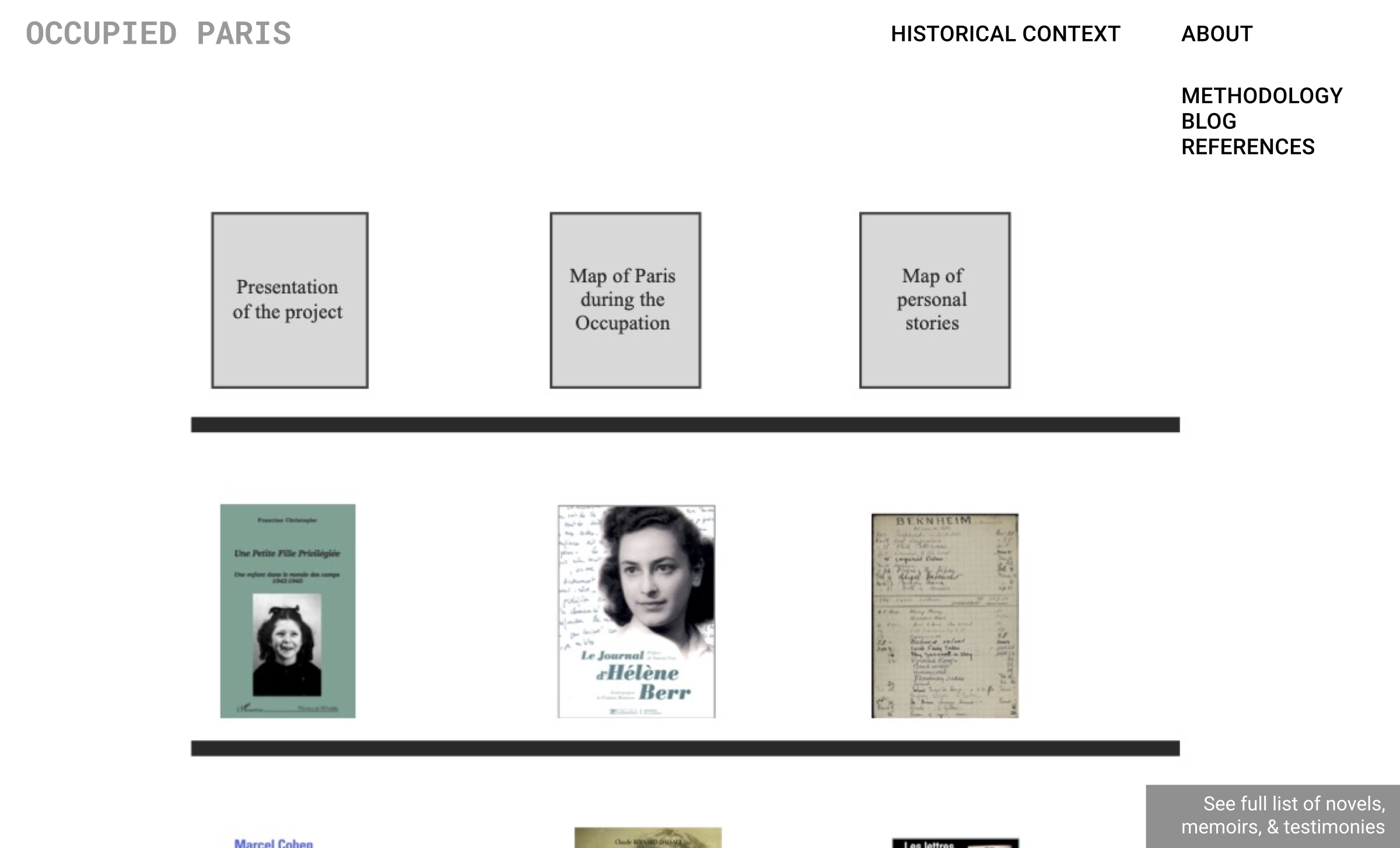
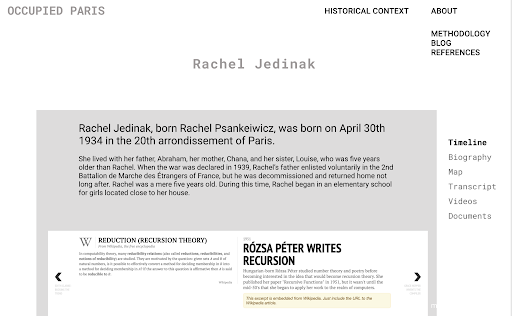
In response to these kinds of questions, Péron proposed a bookshelf-style design, inspired by the Otlet’s Shelf Tumblr theme (https://otletsshelf.tumblr.com/). The bookshelf design turns the individual historical figure into a primary unit of navigation, encouraging viewers to “browse the shelves” and read through the story of an individual from start to finish. This design choice dovetails with the project’s mission to provide “space where the stories of individuals who vanished recovered their voices.” Meanwhile, the navigational elements at the top of the shelf and in the navigation bar allow the user to navigate by material type (maps, historical analysis, etc), affording multiple ways to traverse the site’s content.

The process of designing Péron’s site took into account both the theoretical aspects of the project (the focus on individual stories shelved on the bookshelf), and the practical constraints of the material. Péron’s research is expansive and multimodal, including everything from oral interviews to timelines to 360 VR images, and so the team had to be highly pragmatic about where to host media, how much to migrate from the old site, and how much could reasonably be completed over the course of a summer remotely during a pandemic. For example, they made the decision to keep the existing Neatline maps, which Péron had painstakingly built, and simply embed them from the Omeka platform into the new site in order to save time and labor. They also chose to start with a single person’s story, and compile all of that person’s assets as they began to build the site, using them as a prototype for the other individual story pages.

Work on the Occupied Paris site will continue through the fall semester, and the finished site will be used in Péron’s spring semester course.
To read more about the summer cohort of Price Lab Projects, see our other blog post about the Price Lab's summer work.
